Tutorial di Sadie @mintyramen
Vietato copiarlo senza il mio consenso e/o spacciarlo per proprio.
♦ Vi allego un psd dell'effetto,
scaricatelo! Sono sicura che sarà molto più utile del tutorial stesso.
♦ Per favore, prendete questo tutorial come una semplice linea guida. Non riproducete esattamente quello che ho fatto. Provate qualcosa di nuovo e diverso. Il bello di questo effetto è che potete personalizzare i vostri testi come vi pare!
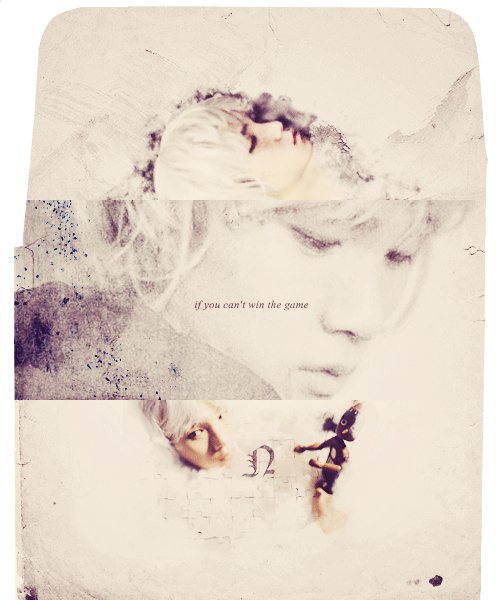
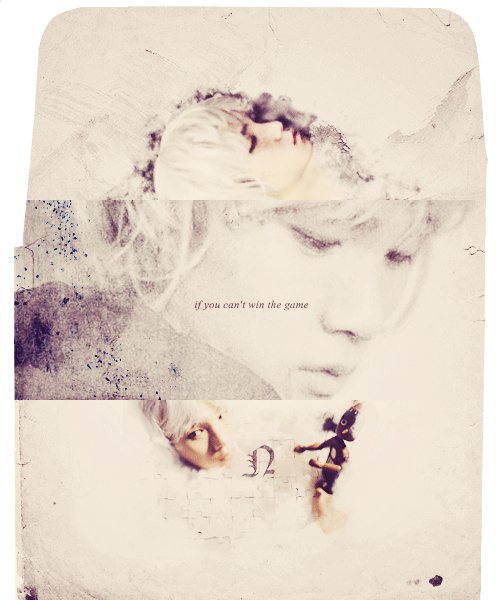
1. Aprite il vostro file e create un'animazione fotogrammi. Il numero finale di fotogrammi dipende solo da voi e dalla lunghezza del vostro testo. Io solitamente procedo fotogramma per fotogramma, quindi comincio con il primo. Do un timing di 1 secondo (perché voglio che il testo sia leggibile) e scrivo la prima parte del testo.
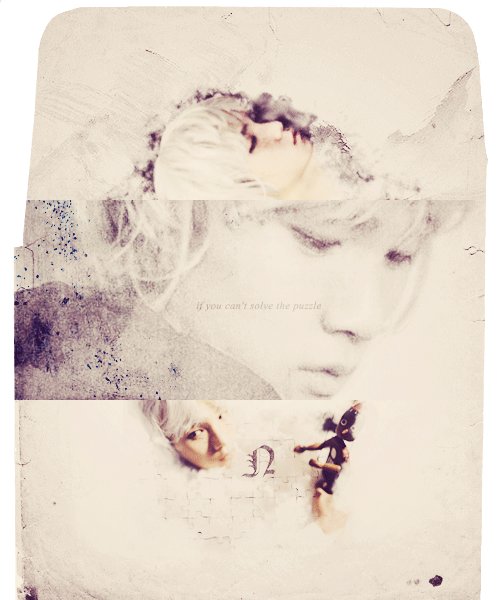
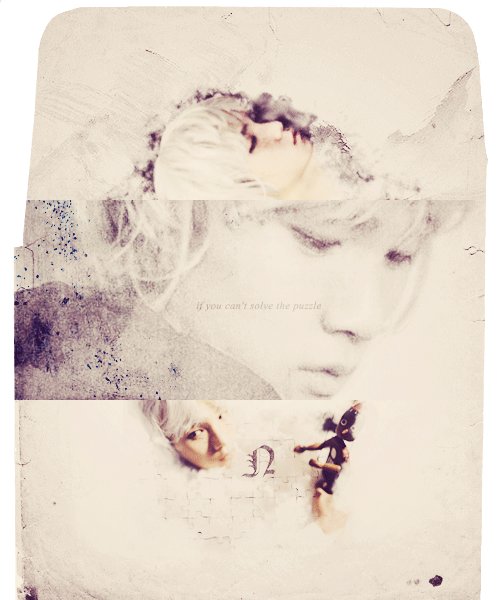
2. Ora duplicate il primo fotogramma

e cambiate il timing a 0,05. Poi selezionate il livello di testo e spostatelo un po', a destra, a sinistra, in basso, dove preferite. Solo di pochi pixel.

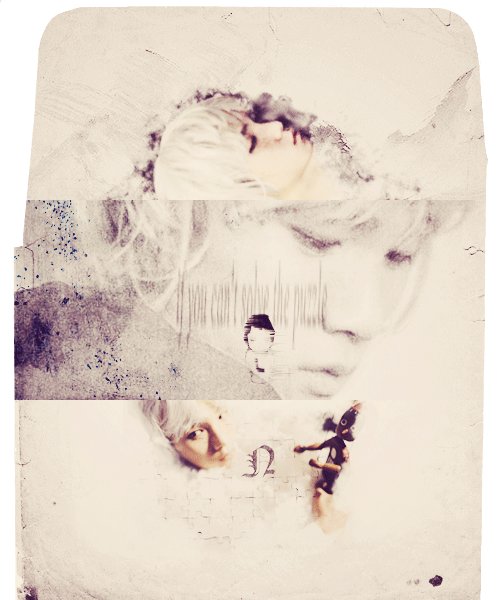
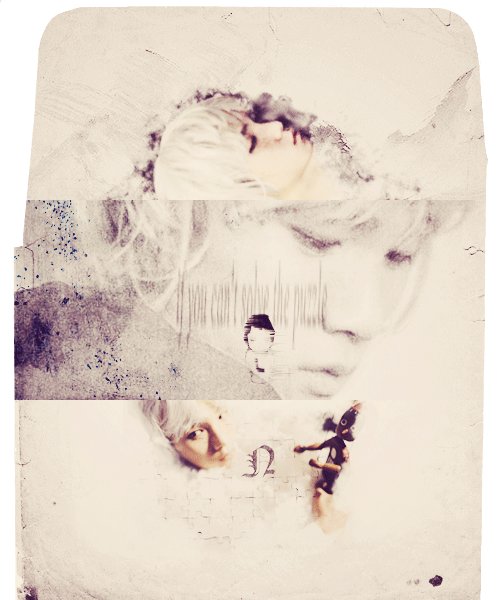
3. Ora duplicate il secondo fotogramma. Non cambiate il timing (deve essere 0,05), e poi duplicate il livello di testo cliccando CTRL+J. Rasterizzate il nuovo livello e applicate un filtro che vi piace, io ho usato Pixel -> Mosaico (dimensione cella 2px). Ricordatevi di togliere la visibilità al primo livello di testo, quello senza filtro.

4. Ripetete l'ultimo paragrafo (nuovo fotogramma, nuova copia del livello di testo, filtro mosaico), adesso fate la dimensione cella d 4 px. Spostate il livello un po' dove volete, sempre di pochi pixel.

Vedete come prende forma pian piano? c:
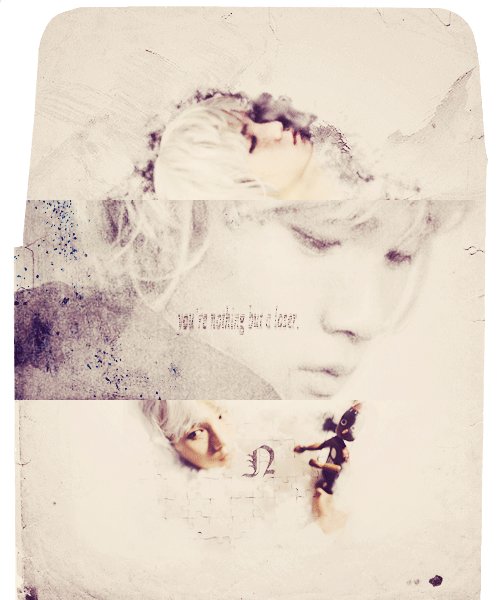
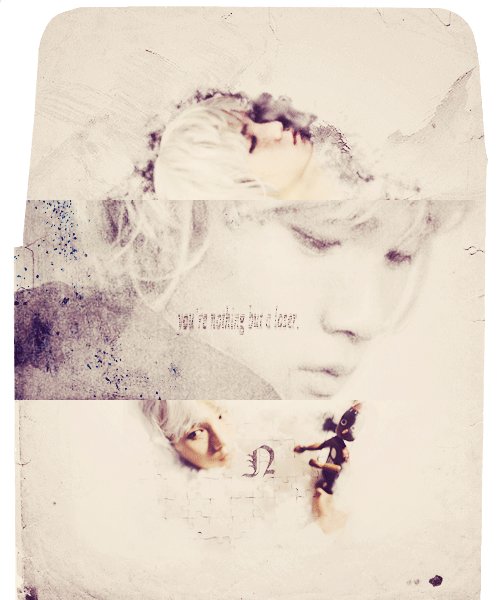
5. A questo punto, dovete solo ripetere altre due volte quello che avete già fatto. Continuate a creare fotogrammi, e spostate i livelli di testo un pochino. Io ho ottenuto un'animazione di sei fotogrammi come questa:

6. Ora procederemo con la seconda parte di testo. Io ho scritto "tutorial" e ho settato il livello visibile su un nuovo fotogramma. Ho dato a questo fotogramma un timing di 1 secondo, proprio come il primo che ho creato. Poi procedete nello stesso modo, create nuovi fotogrammi, duplicate il livello di testo, cambiate la posizione (potete cambiare anche l'opacità) e aggiungete filtri (questa volta ho aggiunto stilizzazione -> effetto vento). Nell'ultimo fotogramma invece non ho usato un filtro, ho copiato il livello di testo, poi cliccato su modifica-> trasforma-> inclina.

Con la stessa tecnica, un po' di pazienza e un po' di fotogrammi in più si possono fare anche testi come questo:

Spero che l'effetto vi piaccia e che il tutorial sia utile! Se avete dubbi chiedete pure :3